Accessible emails
emails have become one of the most commonly used communication tool. We send and receive many emails each day. But are our emails accessible?
This guide will help you to make your email messages accessible.
Accessibility Checker
HTML Message Format
Styles and Headings
Font
Bullet points and numbered lists
Hyperlinks
Images and Alternative Text
Tables
Signature
Useful Links
Accessibility Checker
Similar to Microsoft Word and PowerPoint, Microsoft Outlook too have a built-in accessibility checker.
Desktop App: Review > Check Accessibility
Web: Options > Check Accessibility
More information can be found from the Microsoft Support article Check accessibility while you work in Outlook.
HTML Message Format
Most assistive technologies work well with HTML. In HTML you can use formatted links with relavent display text, lists, headings and alternative text for images. Follow the instructions here to set HTML as the default format in Outlook.
File > Options > Mail > Compose messages > select HTML from the dropdown list.
When you are replying to a message you have received in plain text, your message too will be in plain text. To reply in HTML go to
Format Text > HTML
Styles and Headings
Using heading styles gives a structure to the document. Similarly, if you are writing a long email with sections why not use headings to structure you email?


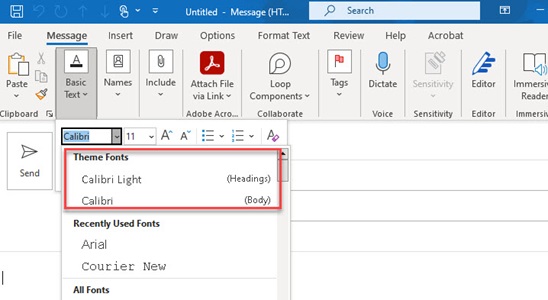
Font
Choose a simple sans serif font, which are generally easier to read for many including people with Dyslexia.
Avoid italics, fancy scripts and decorative fonts.
Use a font size of 12 or larger.
Set the default font for all messages
File > Options > Mail
Under Compose messages, select Stationery and Fonts... > Personal Stationery
For New mail messages, select Font, select the font you want to use and then click OK.
Bullet points and numbered lists
Try to use no more than two levels of bullet points.
Instead of using special styles to generate bullets, use the ‘normal’, but modify it with the bullet and numbered bullet buttons in the Font section of the ‘Message’ tab.
Hyperlinks
Include descriptive hyperlinks in your emails. Avoid using "click here" type link text that does not convey relevant information about the destination of the link. Don't use full links in emails as this can be disorientating for assistive technology users.
This video demonstrates how inaccessible email links and accessible email links are read out by a screen reader. You can watch this short video to understand why it is necessary to provide descriptive links.
More about creating accessible links
Images and Alternative Text
It is essential that you add alt text to each image, chart, graph, or other non-text element in your email. If you miss alt text, screen reader users will hear the word “image” but not know what the image is.
Right click on the image and select View Alt Text ... to add image description.
Alternatively, you can select the image and go to Picture Format tab and select Alt Text.
Microsoft guide Improve image accessibility in email (video 02:13)
Tables
Only use tables to present tabular data and not for layout purposes. Use Insert > Table to create the table. Mark table headers by going into the Table Design tab. Do not use merged cells or split cells in tables as these create difficulties for assistive technology users.
Microsoft guide Add accessible tables and lists to email (video 03:05)
Signature
Select File > Options > Mail
Under Compose messages > Signatures
Select a signature to edit, or create a new one.
When creating email signature too use an accessible font.
To add an image to the signature, use Insert Picture > browse to find the images and then select Insert. To add the alt text, right click the image and then select Picture > Alt Text and describe the image. If it is a logo, for example the University of Reading logo, just say "University of Reading".
Useful Links
Improve email accessibility (video 05:07)
