Accessible Images
"A picture says a thousand words"
But what happens if you are not able to see the image or the image does not load?
This is why when we create accessible digital content we provide a text alternative for images. Providing alternative text also helps search engine crawlers to index the images properly - Search Engine Optimisation (SEO).
Microsoft Office products
Web pages
Writing alternative text
Remember
Do
Do not
Some examples
Complex images
Images as links
Useful links
Microsoft Office products
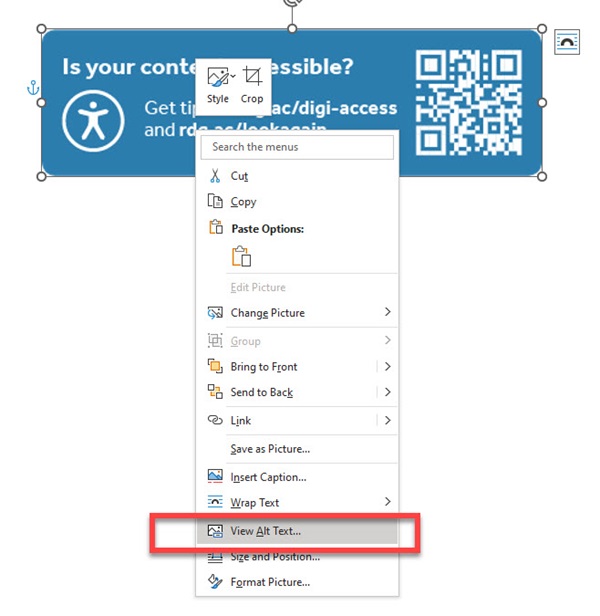
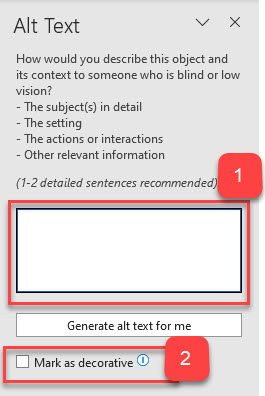
After inserting an image, right click on it and select "Edit Alt Text...". Now you can provide a short description of the image if the image is there to convey meaning. Alternatively, you can tick the checkbox "Mark as decorative" if the image is for easthetic purspses only.


Add alternative text to a shape, picture, chart, SmartArt graphic, or other object
Web pages
In HTML, use the "alt" attribute to provide the alternative text. If the image is decorative indicate this with an empty alt attribute alt = "".
If you are using "image.jpg" the HTML code would something similar to what is shown below depending on the image's purpose on the page.
- image contains useful information <img src="image.jpg" alt="useful image this is the alternative text">
- image is decorative <img src="image.jpg" alt="">
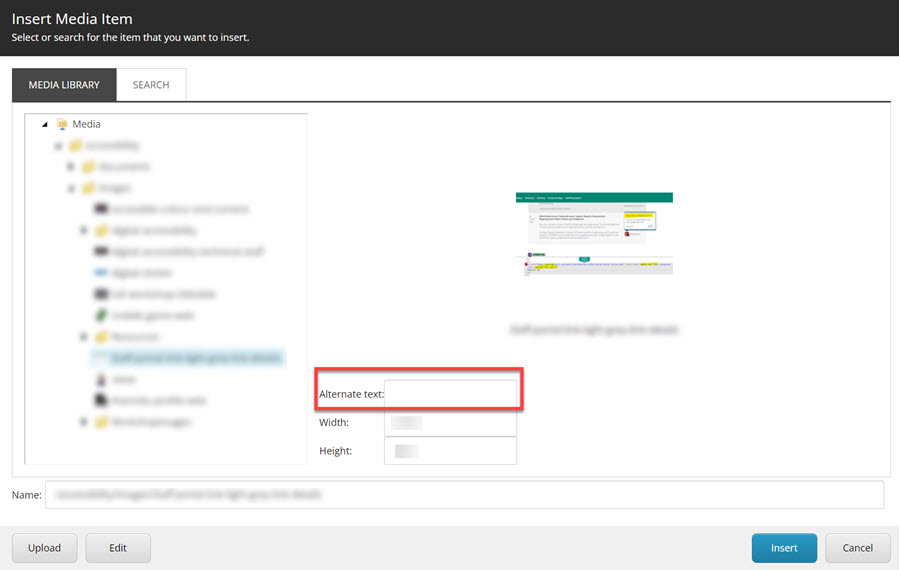
In Sitecore, when you upload an image you have the option to add an alternative text description. When you insert a media item to a page, again you are given the option to add an alternative text as shown in the image. Note: If you have added an alternative text at the time of uploading the image, this description will be displayed in the Alternative text box. You still have the option to edit it.

Writing alternative text
There are several things to remember when writing alternative text.
Remember
- Same image can have different alternative text depending on the context it is used. Look at this example from WebAIM tutorial about context.
- As the author of the content you should decide how best to describe the image, making sure a person who is unable to see the image can still extract the message conveyed by the image.
Do
- Provide text in an image as alternative text - for example, if it is a banner over an image give the banner text as alternative text.
- Use consice language to describe the meaning of the image
- As a rule of thumb try to use maximum of two sentences in the alternative text. If the image cannot be described this way, for example it is a complex image such as a graph or chart, describe the image using paragraph text in the document.
Do not
- Do not say "image of". This is unnecessary because the assistive technology will indicate that it is an image. However, if it is important to indicate that it is a hand written note or a screenshot or similar you can provide this information.
- Similarly if the image is used as a link, do not say "link" in the alternative text description because the assistive technology will inform the user that the image is used as a link.
Some examples
Example 1
A document header contains the University of Reading logo with the University's coat of arms to indicate that the document belongs to the University. In this instance, what would be a suitable alternative text for this image?
- University of Reading
- University of Reading logo
- University of Reading logo with the University's coat of arms. On the lower portion of the shield is the Lancaster Rose that forms part of the arms of the Royal County of Berkshire and the three scallop shells on the upper part of the shield had been the arms of Reading Abbey, serves as a reminder that the first college was once part of the Abbey.

In this context an alternative text of "University of Reading" would suffice (answer 1). It is not necessary to say "University of Reading logo" because the meaning conveyed by the image is that the document belongs to University of Reading. Answer 3 gives too much details and it is not appropriate here. However, in a different context, for example in an article about the University of Reading's history, if the same image was considered, this may be suitable.
Example 2
The banner below is used in a Tweet. What would be a suitable alternative text for this image?
- Image of banner
- No alternative text needed - mark as decorative
- Global accessibility awareness day 18th May 2023

In this instance answers 1 and 2 are not appropriate. Because the banner contains text we need to provide that information in the alternative text. Therefore, the most suitable answer would be 3. Global accessibility awareness day 18th May 2023.
Example 3
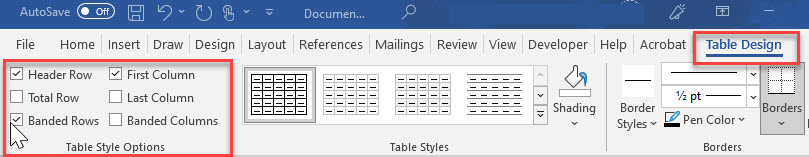
In a user tutorial describing how to create accessible tables the screenshot below is used. What would be a suitable alternative text for this image?
- Image of Word Table Design tab
- Microsoft Word Table Design tab with Table Style Options
- No alternative text needed - mark as decorative

In this instance answers 1 and 3 are not appropriate. Answer 2. Microsoft Word Table Design tab withTable Style Options is the more suitable alterative text for this image.
Example 4
In webpages a series of logos for various services are used to give links to relevant pages. What would be a suitable alternative text for the Twitter logo image in this setting?
- Image of Twitter logo
- Link to Twitter

In this context, the most suitable alternative text for the Twitter logo would be answer 3. Twitter. Anser 2. Link to Twitter is repeating that it is a link which will be announced by the assistive technology. Answer 1. Image of Twitter logo is repeating that it is an image. Also it is not necessary in this context to say it is the Twitter logo.
Complex images
The images we looked at are fairly simple. However, what if you have to describe more complex image such as a graph or chart? There are companies such as textBox specialising in writing alternative text. You can view some free examples of described images from textBox.
If you are describing a complex image or a graph, first describe the structural aspects of it. For example, what type of a graph is it, X and Y axes and their range, how many data points are there - these will give the non visual user information to create the structure for the described image. If you were given this information and a piece of paper can you draw the graph? Next provide the details of the graph.
Sometimes it is not possible to describe a complex image in two sentences. If this is the case you may want to provide a summary as the alternative text and describe the image in the content of the document or provide a link to more detailed description or provide the data table so that the person reading the document has access to the complete set of data.
Optimise solutions for individuals
In situations where the image is too complex to be described in few sentences, we could invite to contact the relevant person. This will help to empower the person to discuss the kind of support that works for them and may also help staff members not to waste time creating long written alternatives that may not be helpful for the specific user. Complex images in an educational context paper suggests to use wording similar to:
“[Image type] illustrating [data type] showing [reason for including image]. This is a complex image and may require specific support for visually impaired students – please contact [Name of designated person] if required”.
A worked example, The Global Carbon Cycle is shown in this resource.
More examples
This video tutorial What is alternative text? How do I write it for images, charts, and graphs? demonstrates some specific examples: line graph, Venn diagram and flow chart.
Diagram Centre provides specific guidelines for different types of diagrams, some of the most useful are listed below. The full list of Diagram Centre guidance available to view.
Diagrams
Graphs
Maps
STEM
Images as links
When an image is the only content within a link, the image MUST be given alternative text that gives meaningful information of the function of that image. This is because if an image is marked decorative, assistive technology ignores the presence of that image and if an image containing a link is marked decorative, users of assistive technology will not have access to that content.
Useful links
- WebAIM alternative text tutorial
- Introduction to Alt Text and Accessibility video (about 20mins)
- Writing alternative text for complex images
- WAI Images tutorial
- Image description guidelines (provides examples for Art, photos and cartoons, chemistry, relational diagrams, graphs, maps, mathematics)
- Complex images - making sense for accessibility
- PoET Training Tool (a tool to help write image descriptions)
- Alternative text: Race, gender, and physical descriptions
- Chart accessibility made easy video (about 30 mins)
