Tables
Tables are an effective way to organise and present data with a logical relationship in grids. Follow this guide to learn more about making tables more accessible.
Common mistakes
Adding table headers
Microsoft Word
PDF
PowerPoint
Web page
Blackboard
Complex tables
Why avoid complex tables?
PDF
Web page
Tables have historically been used for two purposes:
- to present data in a tabular format
- for layout, that is using table structure to present non-tabular content. For example, to display images and text side by side.
Using tables for layout is an outdated practice and this is not accessible. Avoid using tables for layout purposes.
Common mistakes
- Using tables for layout purposes
- Not providing header information
- Using complex tables with merged cells and split cells
- Allowing a table to split across pages when this can be avoided. This creates an accessibility issue when the document is saved as a PDF.
Adding table headers
Microsoft Word
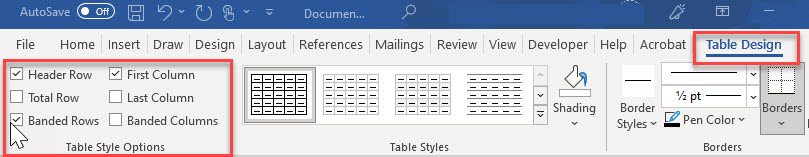
Use Table Design tab to indicate the table headers. Click on the table and then open Table Design tab. If it is a table with the first row containing column headers tick Header Row. If the table has the first row as column headers and the first column as row headers, tick both Header Row and First Column.

Once table headers are defined in a Word document, then if the document is saved as a PDF, this information is transferred across.
Note: If you have a large table going across pages, make sure to indicate that correctly. Right-click the table and select Table Properties. Select the Row tab and under Options, check the check box "Repeat as header row at the top of each page" and uncheck the box "allow row to break across pages". You can also add alternative text for your table in the Table Properties dialogue under the Alt Text tab.
An accessible Word table features are transferred across when saved as a PDF. Refer to the Accessible PDF Tables article to learn more.
Microsoft PowerPoint
Use the Table Design tab to indicate the table headers. This is identical to Microsoft Word options illustrated above.
Web page
In web pages <table> tag indicates a table, <tr> tag indicates a table row and <td> tag indicates a table cell. Table headers are defined using <th> tag. Visit tutorial HTML <th> Tag to learn more about how to use the table header tag on a web page and to try it yourself.
Blackboard
In a Blackboard document, you can insert a table and similar to a Word document you must mark the table headers.

Complex tables
- Avoid complex tables as these are very difficult for assistive technology users to navigate
- Try to split the complex table into two or more tables where the information can be presented using a simple table structure
Why avoid complex tables?
The table structure is communicated to assistive technology users who may not be able to "see" it. When table cells are navigated, if the headings are correctly indicated, assistive technology for example a screen reader indicates the column header before reading out the cell value. However, when complex tables are created with merged cells and or split cells, the assistive technology can get confused. This results in assistive technology incorrectly reading content to the user making the content inaccessible.
This is demonstrated in the video Complex tables. The table is created in Microsoft Word indicating the header row (as above) and saved as a PDF. The video demonstrates how the screen reader NVDA reads out the content to a user. The screen reader "sees" the table as four rows and five columns even though columns two and three and columns four and five have merged headers.
In PDFs, you can make complex tables accessible by manually tagging each table cell to its correct header. But this is a manual process that takes a lot of time and effort. If you would like to learn more about creating accessible complex tables follow:
- Creating Accessible PDFs: Tagging tables (LinkedIn Learning University Login required)
- Accessible PDF Tables
Web page
In web pages, you can use the HTML table header <th> tag's scope attribute to define complex header scope. Available options are <th scope ="col | row | colgroup | rowgroup">. Depending on the type of the complex table, the coding will have to be adapted. W3C Tables Tutorial provide guidance that you can adapt if a complex table cannot be avoided.
