Headings
Headings help to organise content so that it can be easily navigated and understood.
Here is an example from a supermarket. Each aisle is sign posted with what shoppers can find there. Then there are also signs on the shelves to say what it is on that section of the shelf. This signposting helps shoppers to navigate the supermarket floor to find the items they want.

Similarly, in a digital document, headings provide both visual and structural organisation to content. It is important to use styles rather than big, bold fonts to show that it is a heading. This is because styles communicate the associated structure to assistive technologies helping the user to navigate the content easily.
Watch this video to understand the difference between a document using heading styles and without. When the document uses heading styles, assistive technology users can navigate the heading structure to find the content they are looking for. This is so important because the user may not be able to see the content and may rely on assistive technology.
Word documents
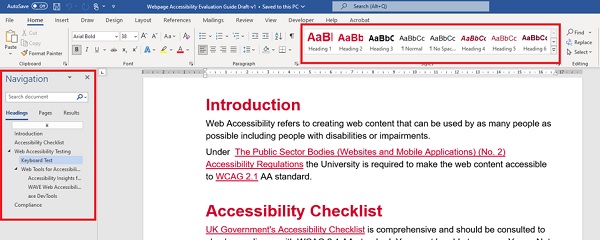
Use Microsoft Word’s styles or pre-defined styles of your template. Select styles from the Styles group of the Home tab. On Windows computers, Alt + Ctrl + Shift + S activates the styles dialogue. The list of different styles will let you format documents consistently. If you’ve never used styles before, view Add a heading article. Create the document structure using heading hierarchy Heading 1, Heading 2, Heading 3 and so on. Do NOT use "Title" style because at the time of writing Microsoft Word Title style does not get conveyed as a heading to assistive technologies.
Where appropriate use available templates.
Download the University of Reading Word templates (login required)

Visit Making documents more accessible for more accessibility advice.
Common mistakes
- Do not use Title Style. Use Heading 1, Heading 2, and so on.
- Do not skip heading levels. For example, you cannot have a Heading 3 after a Heading 1.
Presentations
In presentations, the structure is given by slide titles. Give a unique title to each slide.
Download the University of Reading presentation template (login required).
Visit Making presentations more accessible for more accessibility advice.
Web pages
HTML headings are defined with the <h1> to <h6> tags. <h1> denotes the most important heading and <h6> the least. Use the heading tags to structure the content on the page hierarchically so that it makes sense to the user.
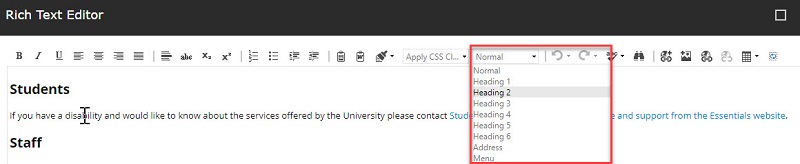
If you are editing pages on Sitecore you can apply styles using the Sitecore styles dropdown.

Summary
Use styles to create a heading structure. Make sure not to skip heading levels to create a heading hierarchy representing the document structure.
