Accessibility tips: Web pages and documents
(This blog is part of the Look Again campaign and was originally posted on the Staff Portal)
Trying to use a website, online materials or emails as a colleague or student with accessibility needs can be a confusing experience if it is not designed with them in mind.
Thankfully, there are some simple techniques we can all use to ensure the content we create can be used by everyone, regardless of ability.
This is the second in a series of tips articles in our Look Again digital accessibility campaign (requires login) this month, in partnership with Digital Technology Services – this time putting colleagues in the shoes of someone with visual impairments or dexterity issues.
Accessibility tips: Using colour
What to remember
People with sight loss may use screen readers to read digital content. Using a mouse is difficult or impossible when you cannot see a screen, so the keyboard is used. Muscle weakness, neurological issues or temporary injuries may also force some people to use their keyboard to navigate pages. The screen reader will identify and describe section headings, images and hyperlinks to the user, allowing them to experience the content.
Try navigating this web page using just your keyboard and a screen reader. Close your eyes and experience the article as some of our colleagues, students and website visitors do.
Windows users: Turn on the Narrator screen reader by pressing Ctrl + Windows (Win) key + Enter, or search for it in the Start menu.
Mac users: Turn on the Voice Over screen reader by pressing Command key + F5 or searching in the Apple menu.
- Once launched, use the Up and Down keys on your keyboard to navigate through the article.
- Use the Tab key and Shift + Tab to skip forwards and backwards between hyperlinks, and select them using Return or Space.
- Notice how the headline and section headings are identified for you.
- Notice how the article images are described to you.
- Notice how the hyperlink text informs you where they link to.
- To close the screen reader app, repeat the keyboard command or close the window.
What can I do?
The screen reader relies on design features to identify these different elements and describe them to the user.
You can help screen reader users by adding the following to documents and webpages:
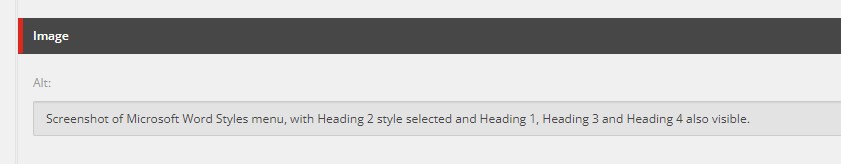
Heading styles

Use Heading styles rather than just bold, enlarged text for section headings. Simply highlight the text select a heading type in the Styles menu at the top of the page.
Heading styles are numbered to allow subheadings within sections. For example, using ‘Heading 1’ style for a document title, ‘Heading 2’ style for section headings and ‘Heading 3’ for sub-sections within those.
Alt text

Alternative text, or alt text, can usually be added when uploading images onto online content management systems or from the top menu in apps like Microsoft Word.
Good alt text describes the image, plus any context that explains why it has been used, as well as repeating any text visible in the image in full. This means the image enhances the content even for those who cannot see it.
Clear hyperlinks
Use clear, descriptive hyperlink text to make it clear to a screen reader user where they will be taken if they activate it. You can describe the content or its location, or both.
Avoid hyperlink text that simply reads 'Click here' or similar. It is impossible to understand what this links to if heard in isolation using a screen reader. Also avoid acronyms.
Visit the Making Documents More Accessible advice page on the Digital Accessibility resources web pages for more tips on making your content inclusive.
